The SEO Significance of Headings and Subheadings: A Comprehensive Guide
Headings and subheadings, often overlooked components of web content, play a pivotal role in the realm of search engine optimization (SEO). These structural elements not only enhance the readability and organization of your content but also significantly impact your website’s visibility in search engine results. In this comprehensive guide, we will delve into the profound importance of headings and subheadings for SEO, understanding their significance, and exploring how to leverage them effectively to improve your online presence.
Understanding the Role of Headings and Subheadings
Headings and subheadings are structural elements used to break down the content of a web page into organized sections. They serve as signposts, guiding readers through the content and providing a clear hierarchy of information. In HTML, headings are marked from <h1> for the main heading down to <h6> for sub-subheadings. The hierarchy typically looks like this:
<h1>: Main heading<h2>: Subheading (typically under<h1>)<h3>: Sub-subheading (typically under<h2>)<h4>: Sub-sub-subheading<h5>: Sub-sub-sub-subheading<h6>: Sub-sub-sub-sub-subheading
The SEO Significance of Headings and Subheadings
Headings and subheadings hold remarkable importance in the context of SEO for several reasons:
1. Readability and User Experience
Clear and well-structured content enhances the user experience. When readers can quickly grasp the main topics and subtopics of your content through headings and subheadings, they are more likely to stay on your page, read the content thoroughly, and find what they’re looking for.
2. Content Organization
Search engines favor well-organized content. Headings and subheadings help search engines understand the structure and hierarchy of your content, allowing them to better index and rank your pages.
3. Keyword Placement and Relevance
Headings are an ideal place to insert keywords related to the topic of each section. When search engines encounter keywords in headings, it signals the relevance of your content to those keywords, potentially improving your search engine rankings.
4. Featured Snippets and Rich Results
Structured content, with the help of headings, is more likely to appear in featured snippets and rich results in search engine results pages (SERPs). This can significantly enhance your visibility and click-through rates.
5. Mobile Optimization
In the era of mobile browsing, headings play a crucial role in breaking content into digestible sections. They facilitate mobile optimization, improving the user experience for visitors accessing your site on various devices.
Effective Use of Headings and Subheadings for SEO
To harness the SEO potential of headings and subheadings, follow these best practices:
1. Maintain a Logical Hierarchy
Ensure a logical hierarchy of headings and subheadings. The main heading (usually <h1>) should convey the core topic of the page. Subheadings (<h2>) should follow, covering specific sections or subtopics, and so on.
2. Use Targeted Keywords
Incorporate relevant keywords into headings and subheadings. This not only aids search engines in understanding the content but also signals to users that they have landed on a page that addresses their query.
3. Be Descriptive
Make your headings and subheadings descriptive and engaging. They should provide a clear preview of the content that follows, encouraging readers to continue reading.
4. Include Synonyms and Related Terms
Diversify your headings by including synonyms and related terms. This broadens the semantic relevance of your content and can attract a wider range of search queries.
5. Avoid Keyword Stuffing
While it’s essential to include keywords, avoid keyword stuffing in headings. Maintain a natural and readable flow of content. Overloading headings with keywords can lead to poor user experience and potential SEO penalties.
6. Use CSS for Styling
To maintain consistency in your site’s design and styling, use CSS (Cascading Style Sheets) for the visual presentation of headings. CSS allows you to change font size, color, and other style attributes without altering the HTML structure.
7. Test with Heading Tags in HTML
Ensure that your headings are tagged correctly in the HTML code of your web pages. Use structured HTML to define your headings to maintain consistency.
Headings and Subheadings in Content
In web content, headings and subheadings are typically used in various areas, including:
1. Blog Posts and Articles
In blog posts and articles, headings and subheadings break down the content into sections that are easy to navigate. They help readers find the specific information they’re looking for and improve the overall reading experience.
2. Product Descriptions
In eCommerce, product descriptions often include headings to divide information about a product into categories like specifications, features, and reviews. These headings make it easier for customers to compare products and make informed decisions.
3. Tutorials and Guides
Tutorials and guides use headings and subheadings to structure complex information into manageable sections. This makes it easier for users to follow step-by-step instructions or learn in a structured manner.
4. Service Pages
On service pages of websites, headings and subheadings can provide details about different services offered. This helps potential clients quickly identify the services that match their needs.
5. Frequently Asked Questions (FAQs)
In FAQs, headings are often used to categorize common questions, making it simple for users to find answers to their specific queries.
Example: Effective Use of Headings and Subheadings
Let’s consider an example of how headings and subheadings can be effectively used for SEO in an article about “Healthy Eating Habits.”
Main Heading (<h1>):
- Title: “Healthy Eating Habits for a Balanced Life”
Subheading (<h2>):
- Section 1: “The Foundation of a Balanced Diet”
Sub-subheading (<h3>):
- Subsection 1.1: “Understanding Macronutrients”
- Subsection 1.2: “The Role of Micronutrients”
Subheading (<h2>):
- Section 2: “Practical Tips for Healthy Eating”
Sub-subheading (<h3>):
- Subsection 2.1: “Planning Balanced Meals”
- Subsection 2.2: “Smart Snacking Choices”
Subheading (<h2>):
- Section 3: “Benefits of a Healthy Diet”
Sub-subheading (<h3>):
- Subsection 3.1: “Physical Well-Being”
- Subsection 3.2: “Mental and Emotional Health”
This structure not only makes the content organized and scannable but also effectively incorporates keywords related to healthy eating habits throughout the headings, signaling to search engines the content’s relevance to these topics. Additionally, it provides a clear, logical flow for readers seeking information about healthy eating.
HTML5 and Semantic Headings
With the introduction of HTML5, there’s an increased emphasis on semantic headings. Semantic headings are more than just visual cues; they convey meaning and structure to browsers and assistive technologies like screen readers.
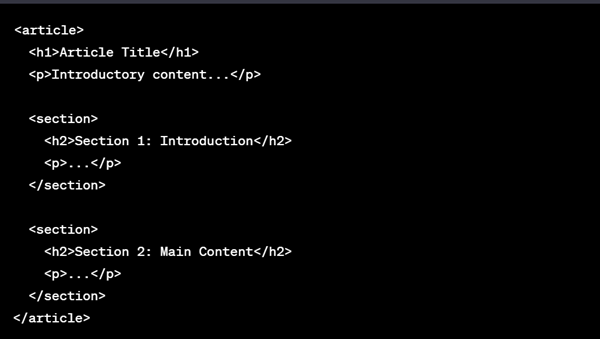
In HTML5, you have new semantic elements like <article>, <section>, <nav>, and <aside> that should be used in conjunction with appropriate headings to define the structure of a web page more precisely. For example:
<article>
<h1>Article Title</h1>
<p>Introductory content...</p>
<section>
<h2>Section 1: Introduction</h2>
<p>...</p>
</section>
<section>
<h2>Section 2: Main Content</h2>
<p>...</p>
</section>
</article>
Utilizing semantic HTML5 elements with headings not only helps with SEO but also enhances accessibility and provides a clearer picture of your content’s structure to search engines.
Conclusion
Headings and subheadings are powerful tools in the world of SEO, enhancing content structure, user experience, and search engine visibility. By incorporating relevant keywords, maintaining a logical hierarchy, and providing descriptive and engaging headings, you can maximize the SEO benefits of these structural elements. Furthermore, as HTML5 and semantic headings gain prominence, using them effectively will not only boost your SEO but also ensure accessibility and clarity for all users, regardless of their browsing preferences or assistive technologies. So, start optimizing your headings and subheadings today to make a significant impact on your online presence.